info-kom77.blogspot.com
Haii sahabat blogger info-kom....
Kali ini blogger info-kom akan membahas tentang caraadalah tentang cara pasang jam di blog. Jam adalah waktu yang dihitung dari 1 - 24 yang dibagi menjadi 2 bagian am dan fm. Jam terdiri dari beberapa macam model jam diantaranya seperti Digital, analog dsb. Buat menambah widget jam di blog blogger, anda bisa menggunakan widget jam yang terdapat di situs lain seperti www.clocklink.com, atau bisa menambah langsung widget jam yang tersedia di gadget blogger.
Jam diblog berpungsi buat menampilkan waktu sekarang buat pengunjung dengan zona yang diatur pada widget jam. Buat yag ingin menggunakan widget jam disitus www.clocklink.com. ikuti tutorialnya sampai selesai pada postingan berikut untuk bisa dipasang diblog.
Keunggulan situs www.clocklink.com adalah mempunyai banyak model jam, sehingga kita bisa memilih model jam yang diinginkan agar sesuai dengan template blog yang digunakan. serta tidak berpengaruh pada loading page blog jika widget jam digunakan di blog. Cara pasang jam di blog blogger buat design blog caranya
Klik alamat http://www.clocklink.com/
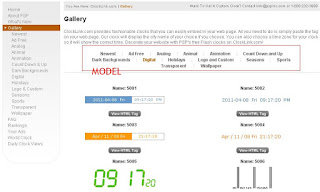
Klik menu Gallery
Pilih model jam
Klik Jam yang ingin anda gunakan
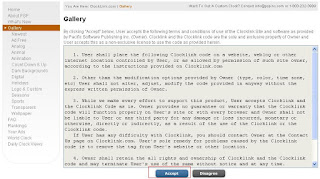
Klik Accept
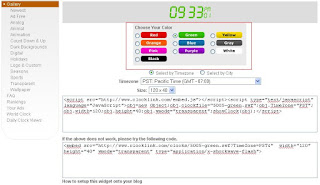
Atur tampilan widget jam
Temukan Pencarian Anda Disini
info-kom77.blogspot.com
☺Membuat teks atau sebuah kata berkelap-kelip di blog merupakan suatu hal sangat susah ketika kita belum mengetahui kode html nya.......╬ Tapi sekarang saya akan membantu anda membuat tulisan berkelip, contoh nya seperti ini♥:
╬☻Kata-kata ini berkelipkan☺╬
Ok, pertama anda login dulu, next
Pilih tata letak
Tambah gadget ( HTML/Javascript )
Masukan kode dibawah ini
Save dan lihat hasil nya
Catatan:
Tulisan yang berwarna merah itu ganti dengan kata-kata sendiri key.
Selamat mencoba........♦♠♣♥
☺Membuat teks atau sebuah kata berkelap-kelip di blog merupakan suatu hal sangat susah ketika kita belum mengetahui kode html nya.......╬ Tapi sekarang saya akan membantu anda membuat tulisan berkelip, contoh nya seperti ini♥:
╬☻Kata-kata ini berkelipkan☺╬
Ok, pertama anda login dulu, next
Pilih tata letak
Tambah gadget ( HTML/Javascript )
Masukan kode dibawah ini
Save dan lihat hasil nya
Catatan:
Tulisan yang berwarna merah itu ganti dengan kata-kata sendiri key.
Selamat mencoba........♦♠♣♥
Label: Tips - Trik Blogger
info-kom77.blogspot.com
Di Sini saya akan memberikan beberapa sponsor yang mungkin setidaknya dalam perlombaan ini akan berguna atau hanya sebagai pajang hiasan di blog anda.
Ya saya dalam lomba Desain blog telah merasakan semua apa yang di lombakan ,apa lagi ini dari sebuah sponsor,sangatlah penting untuk digunakan.
Saya tidak akan berpanjang-panjang lebar lagi menjelasin tentang kode di bawah ini yang akan saya kasih...
langsung saja saya melihatkan langkah-langkah untuk membuat sponsor di gedget:
1.Masuk ke blog anda,
2.Pilihlah Tata letak yang sekarang disebut rancangan
3.Lalu pilih Tambah gedget
4.klik HTML/JavaScript
5.lalu Masukkan code dibawah ini kedalamnya.
<marquee direction="up" onmouseover="this.stop()" width="100%" onmouseout="this.start()" scrollamount="2" height="200">
<a href="http://pekanbaru-riau.blogspot.com/2007/10/mall-pekanbaru.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwhuwndgVnG489Cg6FxwxKZGbpaaCcwVQmsJMU2gKG0b_CelJ6dkbovt-H9xPWoHczyb_7yAgljVTW0afQIKdnVuHqXGidn2Jlhkf_z-9_T7cNSdHQbK56mldy5DYN0idCb64Yg5iTqjc/s220/malpekabaru_logo.jpg'"/></a>
<br/><br/>
<a href="www.telkomspeedy.com" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj_Z-Ch6bPJxwrz4nMIRZ9oEZHSzDB2B2x0RgMtUXDEh7sAFwnMBiB_Ifwig5wOByuZ3QNiSDrTu8p5uPJOV2Q_ORWFS2JBNxTdEMKXyq8Ld5TtiJnbTgTnOHBdozrRrpkeziZC8_OuUs/s128/43r3.jpg"/></a>
<br/><br/>
<br/><br/>
<a href="http://www.putrasun.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiohbyP6mjpb7iEaRZPCgAwYpci8vM2FybaTGp9NtuS4GFNikwSHqbPYultBvRbwmFoWGTxjb3Ao5KP1LKrtY5yIBsyrrIw-IZT3UFMm9B9SICQ5lBJCkhB0xyrylZ8uiPFVIfGEt3w6d4/s128/title.gif"/></a>
<br/><br/>
<br/><br/>
<a href="http://www.megaplasa.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlzJ0ooP5tewoEG9HtRv4-2McUWWK8WdZ8CBmTWz9trDv_tnIrsmfpN-3AFlXHcWkgvzmmvSB3WW3hjWxTnGSXVwdPCHdRWHlcUEEP1jRPuDM8ucVTm5_6GxiOFqixdSBC4UpEEgGTxu4/s128/PICT1274.JPG"></a>
<br/><br/>
<br/><br/>
<a href="http://www.bertuah.org" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_8rH1bYYX2PTnh9-3H_sruK0Q8bHG9kykKzZ-N_-dLOHY7H9FXwAk00agm80i_8KBSfBKGRsYzvwUU3zmkssH952o_H36Fo6bZ3AZH4zlBQLpjjuGQVjXM4vyVR-ufyos-sHDayaSac0/s128/logo.gif"></a>
<br/><br/>
<br/><br/>
<a href="http://www.mandalaair.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQ8V5Yi4c7PZoH9tbUDta2TwWPG10pftUxFuCss1kylgUOHFbJbpzw3Bc25rYdOas-bxrybRobvWqt8vLHMlEhGrDXBAKlVMGMvHGkKv2hwTaQ-iHqtzgr8vVzICujautgT_ygndr2NI0/s128/logo-mandala.gif"></a>
<br/><br/>
<br/><br/>
<a href="http://www.telkom.co.id/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvN9PXRQ3zzvvXuS51xDIdnKm_A2QzTjeKPPiTwswpRLsMNCstua6SEMBQ2Z-VcaV0i9-bS7TZ-4Gk73pTmN2LGlwxK4MBF7btr7-YnJOL4odOEgFc31_jkQ6hdZj6qrlXynIaD2qIjqI/s128/new-telkom-logo.jpg"></a>
<br/><br/>
<br/><br/>
<a href="http://www.saturiau.com/read/ekonomi/707/2009/05/19/citarasa-foodcourt-mal-pekanba-html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDmsajC3aWKZzx66MKkNfGT08tYwu0mRZU7FGqhkqXyl7OTo05w5fs7_XLaSnbVSdGH0xw43_zYHhBLRVdG3Vf1064xrJZRfbXIM5xfMZJesEZc7pXq-vFV5xf0vzDBArdE494ZMe64vc/s128/PICT1278.JPG"></a>
<br/><br/>
</marquee>
Di Sini saya akan memberikan beberapa sponsor yang mungkin setidaknya dalam perlombaan ini akan berguna atau hanya sebagai pajang hiasan di blog anda.
Ya saya dalam lomba Desain blog telah merasakan semua apa yang di lombakan ,apa lagi ini dari sebuah sponsor,sangatlah penting untuk digunakan.
Saya tidak akan berpanjang-panjang lebar lagi menjelasin tentang kode di bawah ini yang akan saya kasih...
langsung saja saya melihatkan langkah-langkah untuk membuat sponsor di gedget:
1.Masuk ke blog anda,
2.Pilihlah Tata letak yang sekarang disebut rancangan
3.Lalu pilih Tambah gedget
4.klik HTML/JavaScript
5.lalu Masukkan code dibawah ini kedalamnya.
<marquee direction="up" onmouseover="this.stop()" width="100%" onmouseout="this.start()" scrollamount="2" height="200">
<a href="http://pekanbaru-riau.blogspot.com/2007/10/mall-pekanbaru.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwhuwndgVnG489Cg6FxwxKZGbpaaCcwVQmsJMU2gKG0b_CelJ6dkbovt-H9xPWoHczyb_7yAgljVTW0afQIKdnVuHqXGidn2Jlhkf_z-9_T7cNSdHQbK56mldy5DYN0idCb64Yg5iTqjc/s220/malpekabaru_logo.jpg'"/></a>
<br/><br/>
<a href="www.telkomspeedy.com" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj_Z-Ch6bPJxwrz4nMIRZ9oEZHSzDB2B2x0RgMtUXDEh7sAFwnMBiB_Ifwig5wOByuZ3QNiSDrTu8p5uPJOV2Q_ORWFS2JBNxTdEMKXyq8Ld5TtiJnbTgTnOHBdozrRrpkeziZC8_OuUs/s128/43r3.jpg"/></a>
<br/><br/>
<br/><br/>
<a href="http://www.putrasun.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiohbyP6mjpb7iEaRZPCgAwYpci8vM2FybaTGp9NtuS4GFNikwSHqbPYultBvRbwmFoWGTxjb3Ao5KP1LKrtY5yIBsyrrIw-IZT3UFMm9B9SICQ5lBJCkhB0xyrylZ8uiPFVIfGEt3w6d4/s128/title.gif"/></a>
<br/><br/>
<br/><br/>
<a href="http://www.megaplasa.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlzJ0ooP5tewoEG9HtRv4-2McUWWK8WdZ8CBmTWz9trDv_tnIrsmfpN-3AFlXHcWkgvzmmvSB3WW3hjWxTnGSXVwdPCHdRWHlcUEEP1jRPuDM8ucVTm5_6GxiOFqixdSBC4UpEEgGTxu4/s128/PICT1274.JPG"></a>
<br/><br/>
<br/><br/>
<a href="http://www.bertuah.org" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_8rH1bYYX2PTnh9-3H_sruK0Q8bHG9kykKzZ-N_-dLOHY7H9FXwAk00agm80i_8KBSfBKGRsYzvwUU3zmkssH952o_H36Fo6bZ3AZH4zlBQLpjjuGQVjXM4vyVR-ufyos-sHDayaSac0/s128/logo.gif"></a>
<br/><br/>
<br/><br/>
<a href="http://www.mandalaair.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQ8V5Yi4c7PZoH9tbUDta2TwWPG10pftUxFuCss1kylgUOHFbJbpzw3Bc25rYdOas-bxrybRobvWqt8vLHMlEhGrDXBAKlVMGMvHGkKv2hwTaQ-iHqtzgr8vVzICujautgT_ygndr2NI0/s128/logo-mandala.gif"></a>
<br/><br/>
<br/><br/>
<a href="http://www.telkom.co.id/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvN9PXRQ3zzvvXuS51xDIdnKm_A2QzTjeKPPiTwswpRLsMNCstua6SEMBQ2Z-VcaV0i9-bS7TZ-4Gk73pTmN2LGlwxK4MBF7btr7-YnJOL4odOEgFc31_jkQ6hdZj6qrlXynIaD2qIjqI/s128/new-telkom-logo.jpg"></a>
<br/><br/>
<br/><br/>
<a href="http://www.saturiau.com/read/ekonomi/707/2009/05/19/citarasa-foodcourt-mal-pekanba-html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDmsajC3aWKZzx66MKkNfGT08tYwu0mRZU7FGqhkqXyl7OTo05w5fs7_XLaSnbVSdGH0xw43_zYHhBLRVdG3Vf1064xrJZRfbXIM5xfMZJesEZc7pXq-vFV5xf0vzDBArdE494ZMe64vc/s128/PICT1278.JPG"></a>
<br/><br/>
</marquee>
Label: Tips - Trik Blogger
info-kom77.blogspot.com
Ney script na..
Script efek Bintang jatuh
Script efek salju berguguran
Script efek kembang Api
Script efek hati bertaburan
untuk cara pemasangannya :
silahkah masuk blogger.com-->tata letak/layout--->edit html
download lengkap template.
kemudian cari kode ditemplate kamu, (letaknya dibagian paling bawah template) kalo udah ketemu paste script yang kamu pengen diatasnya..
semoga sukses y. . . .???//
Ney script na..
Script efek Bintang jatuh
Script efek salju berguguran
Script efek kembang Api
Script efek hati bertaburan
untuk cara pemasangannya :
silahkah masuk blogger.com-->tata letak/layout--->edit html
download lengkap template.
kemudian cari kode ditemplate kamu, (letaknya dibagian paling bawah template) kalo udah ketemu paste script yang kamu pengen diatasnya..
semoga sukses y. . . .???//
Label: Tips - Trik Blogger
info-kom77.blogspot.com
Kali ini Saya akan membuat kata pembuka atau sambutan di blog kita :
Ada Dua macam untuk membuat kata pembuka,,,,,bisa berupa cara edit html atau bisa juga dengan tambah gedget,,,,sangat simple kok
Langsung Saja ya.....
1.Cara Membuat Kata Pembuka Dengan Edit Html
1. Login ke account blogger.
2. Klik Layout --> Edit HTML.
3. Cari kode di dalam template anda.
4. Copy pastekan script di bawah ini tepat diatas kode
5. Ganti text yg ada tanda ("::..Welcome To My Blog..::") dengan kata kata anda sendiri.
6. Jika sudah jangan lupa di Simpan. Lihat hasilnya pasti ada yang berbeda di blog kamu mudah bukan.
2.Cara Membuat Kata Pembuka Dengan Tambah Gadget
1. Login ke account blogger.
2. Pilih Rancangan ==> Elemen Halaman ==> Tambah Gadget
3. Lalu Masukan Scrip Dibawah Ini ke Dalam tambah gedget tadi....
Mudah kan,,,,Terserah Dhe mau Pakai yang mana...
Selamat mencoba ?. . .
Kali ini Saya akan membuat kata pembuka atau sambutan di blog kita :
Ada Dua macam untuk membuat kata pembuka,,,,,bisa berupa cara edit html atau bisa juga dengan tambah gedget,,,,sangat simple kok
Langsung Saja ya.....
1.Cara Membuat Kata Pembuka Dengan Edit Html
1. Login ke account blogger.
2. Klik Layout --> Edit HTML.
3. Cari kode di dalam template anda.
4. Copy pastekan script di bawah ini tepat diatas kode
5. Ganti text yg ada tanda ("::..Welcome To My Blog..::") dengan kata kata anda sendiri.
6. Jika sudah jangan lupa di Simpan. Lihat hasilnya pasti ada yang berbeda di blog kamu mudah bukan.
2.Cara Membuat Kata Pembuka Dengan Tambah Gadget
1. Login ke account blogger.
2. Pilih Rancangan ==> Elemen Halaman ==> Tambah Gadget
3. Lalu Masukan Scrip Dibawah Ini ke Dalam tambah gedget tadi....
Mudah kan,,,,Terserah Dhe mau Pakai yang mana...
Selamat mencoba ?. . .
Label: Tips - Trik Blogger
info-kom77.blogspot.com
Cara membuatnya sangat simpel dan gampang (bahkan sangat mudah) langsung aja kita turun gunung OK, ikuti langkah-langkah di bawah ini :
1. Login ke Blogger + Tata Letak + Edit HTML dan berikan centang pada Expand Tempelate Widget (untuk jaga - jaga sebaik nya kamu Download Tempelate Lengkap kamu)
2. Kemudian kamu cari kode body { (untuk memudahkan pencarian kamu teken Cntrl + F di keyboard kamu)
3. Seteleh ketemu kamu letakkan Script dibawah ini di bawah kode body {
cursor:url("http://i49.tinypic.com/flvjtl.gif"),text;
4. Simpan
Mudah bukan cara membuatnya Oh yah, ganti tulisan yang berwarna biru dengan url gambar crusor kamu ?. . .
Cara membuatnya sangat simpel dan gampang (bahkan sangat mudah) langsung aja kita turun gunung OK, ikuti langkah-langkah di bawah ini :
1. Login ke Blogger + Tata Letak + Edit HTML dan berikan centang pada Expand Tempelate Widget (untuk jaga - jaga sebaik nya kamu Download Tempelate Lengkap kamu)
2. Kemudian kamu cari kode body { (untuk memudahkan pencarian kamu teken Cntrl + F di keyboard kamu)
3. Seteleh ketemu kamu letakkan Script dibawah ini di bawah kode body {
cursor:url("http://i49.tinypic.com/flvjtl.gif"),text;
4. Simpan
Mudah bukan cara membuatnya Oh yah, ganti tulisan yang berwarna biru dengan url gambar crusor kamu ?. . .
Label: Tips - Trik Blogger
Label: Tips - Trik Blogger
Subscribe to:
Postingan (Atom)